Frequently Asked Questions
How to open Svg Cut files with Silhouette Studio?
One of the easiest ways to open an SVG file in Silhouette Studio is to drag & drop. ... Just open the folder where the SVGs are saved, select the ones you want to import, then drag & drop them into your Silhouette Library. Once the designs are in your library, double-click the one you want to open it in the workspaceHow to use SVG Cut Files in Cricut Design Space?
- Click 'Upload' in Cricut Design Space.
- Click 'Upload Image'.
- Click 'Browse” and select the SVG file from wherever you saved it.
- Click 'Save'.
- Select the image, then click 'Insert Image'.
- The SVG design is ready to cut in Cricut Design Space.
My files are compressed in a .ZIP archive, how do i use them?
The files that come in a zip (compressed) folder, are needed to be unziped before trying to use them. Right click zip folder, select "extract all..." and select destination folder, desktop is usually easiest.SVG files show up as HTML files on Windows 10
If you are Windows user and have just started downloading SVG files, you may be encountering an annoying little file naming switcheroo that swaps out your SVG file name for an HTML file name. And it even swaps out the little program icon that goes along with it.
Many an unsuspecting user has therefore assumed that the SVG file they just downloaded simply isn't in the folder where it should be.
This happens because your computer wants to open the SVG file as a web browser file instead of an image file for the simple fact that SVG images actually ARE web files. That's just part of what makes an SVG so special and useful.
Windows comes with all sorts of default settings, including which program should open what type of file. So if it reads a file as being made up of web code... then it likely thinks the 'appropriate' program is a web browser, and that's what will be selected by default to open it. Hence the switcheroo, Windows thinks it's being very clever.
Here's an important thing to remember - just because Windows renamed the file, doesn't mean the file has been changed or will work any differently. You can go ahead and use the file exactly as you intended, even if it does say .html. But if it bothers you there are a couple things you can do to fix the issue from happening.
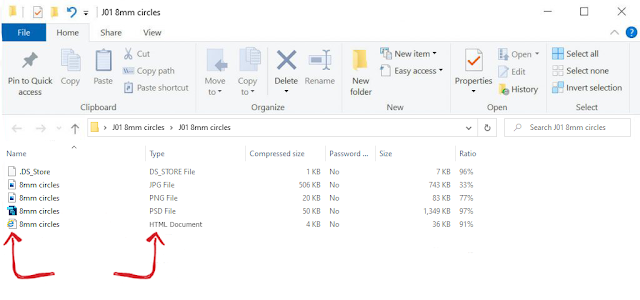
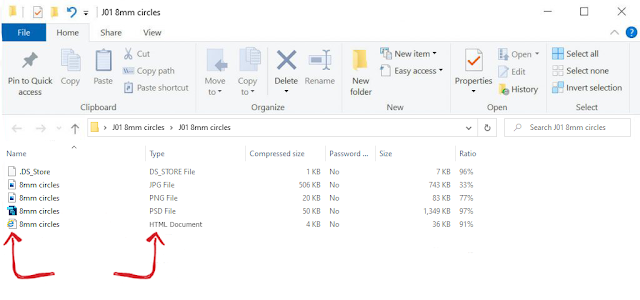
Here's an example of the problem to show you exactly what I'm referring to:

As you can see, this folder contains an HTML file... or does it?
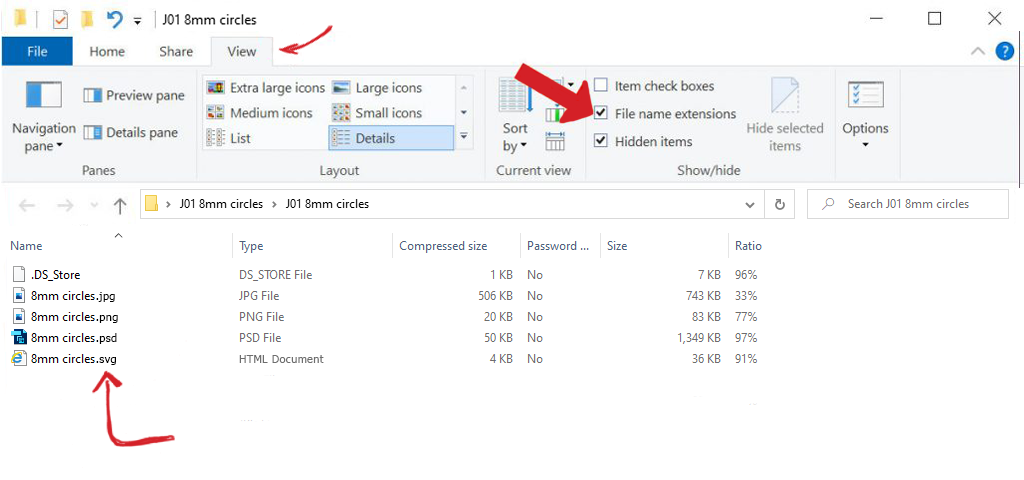
By simply making one tiny change to how the folder is viewed, suddenly that information becomes just a little clearer. Click the 'View' tab in your folder screen, as below, and then tick the 'File Extension' box. By adding the file extensions to the file names in the folder list you get a more accurate view of the actual file types you are looking at.

 You don't necessarily need to do anything further. As I already mentioned, the integrity of the file itself is not affected at all and will work exactly as expected in whatever program you are using it in.
If however, you don't like that, and maybe you'd like to be able to double click the SVG file and have it open in a specific software program, you just need to change your computer's default settings. Something that is really not too difficult at all to do.
Right click on the SVG file name in your folder. A menu will appear with an option to 'Open With'. Choosing this creates another menu pop up which will have a list of a few possible programs you can select as the new default.
If the program you want isn't on that short list select 'Choose Another App'. You'll be presented with a longer list of options to choose from. Ensure that the box 'always use this app to open .svg files' is ticked and select the program you want as your default, for example, Inkscape.
Your SVG files should now be presented correctly on your PC, and will open nicely when clicked!
You don't necessarily need to do anything further. As I already mentioned, the integrity of the file itself is not affected at all and will work exactly as expected in whatever program you are using it in.
If however, you don't like that, and maybe you'd like to be able to double click the SVG file and have it open in a specific software program, you just need to change your computer's default settings. Something that is really not too difficult at all to do.
Right click on the SVG file name in your folder. A menu will appear with an option to 'Open With'. Choosing this creates another menu pop up which will have a list of a few possible programs you can select as the new default.
If the program you want isn't on that short list select 'Choose Another App'. You'll be presented with a longer list of options to choose from. Ensure that the box 'always use this app to open .svg files' is ticked and select the program you want as your default, for example, Inkscape.
Your SVG files should now be presented correctly on your PC, and will open nicely when clicked! 